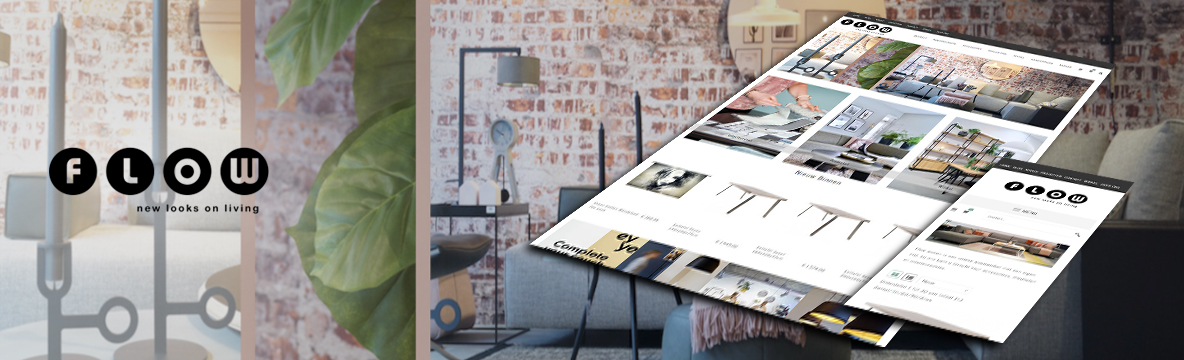
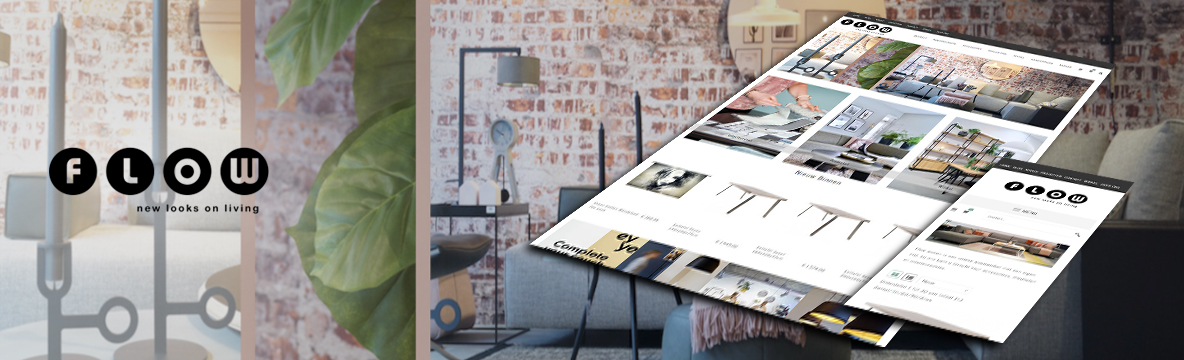
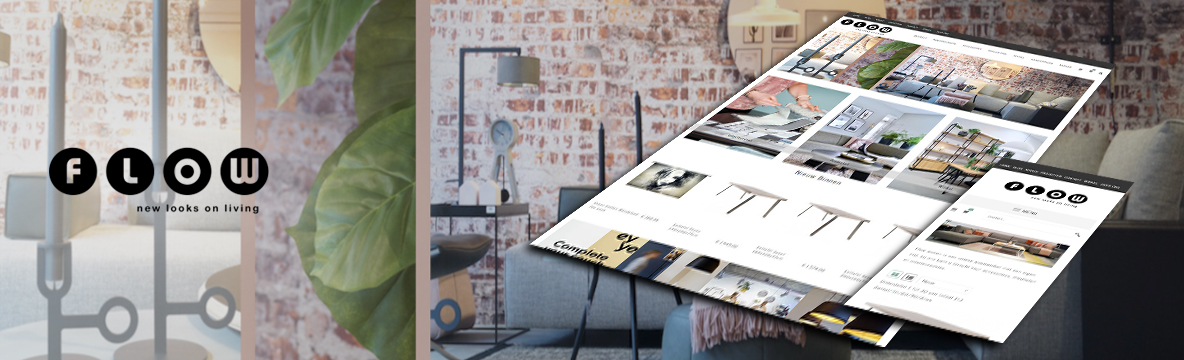
Featured WorkExperience some of our favorite client projects below to see a few examples of what we can create for your business.
VIEW
PROJECT
 VIEW
VIEW
PROJECT
VIEW
PROJECT

VIEW
PROJECT
PROJECT

VIEW
PROJECT
PROJECT
VIEW
PROJECT
PROJECT

Want to See More? Show all
We are engaged in serving our clientsthrough these cutting-edge digital services
Our Trusted PSD to (X)HTML Method
When you begin working with us, we accept your designs inn any format that’s most convenient to you, including: JPG, TIF, PSD, BMP, AI, GIF, PDF and more. From this initial image, we can structure a layered approach for coding.
- The process begins by dissecting the submitted image and then combining the separate layers to add elements that are integral to the web format.
- Our pixel-perfect manual coding grants us more control to rid your design of technical errors. This process also ensures your new site is accessible on any device or platform.
- This approach to responsive web design lowers your development costs and saves you tie leading up to launch day, so you can turn your resources and attention to other aspects of your business. Your single interface is easier to maintain as well.

Ready to discuss your project?WORK WITH US
NNC Infotech Private Limitedis recognized as a Top Digital Agency by
Sign up to get the latest on digital trends
Featured Blog Article